
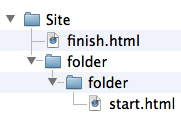
Создайте относительную ссылку из исходного документа “start.html” на ссылаемый “finish.html”, который находится на два уровня выше. В качестве текста ссылки используйте слово “финиш”.
Примечание: для разделения частей тега используйте один пробел
Тег ссылки:
Не могу понять в чем именно ошибка.
Здравствуйте, Антон Александрович. Страницы следует называть так как указано на рисунке и не менять их название.
start.html - это документ в котором находитесь Вы. finish.html - это документ на который Вы ссылаетесь.
В задании указано:
В качестве текста ссылки используйте слово “финиш”.
Текст ссылки, это тот текст, который будет виден пользователю.
С уважением, Елена.
Спасибо! Ничего не понял,
Добрый день, Антон Александрович.
Тут никто бы не понял. Не все задания бывают очевидными. Здесь тоже логика в задании странная.
Смотрите, вот как можно объяснить простым языком. Когда Вы создаёте гиперссылку, она имеет определённый формат. Как и многое в html (любой блочный или строчный элемент), ссылка обрамляется тегами. Теги это такие специальные слова в угловых скобочках. Например, <a>, </a>, <body>, <tr>, <strong> — всё это теги. Если тег “начинается” с символа /, то это закрывающий тег. В противном случае, это открывающий тег. <a>, <table> — открывающие теги. </a>, </table> — закрывающие.
Понятно, что сначала следует использовать открывающий тег, а потом закрывающий. Открывает тег, используем, например, <table> — дальше идёт табличка в html. Закончили табличку форматировать, используем </table>. Внутри таблички используются теги для определения форматов и содержимого столбцов, строк, заголовков и т.п.
Гиперссылка тоже вставляется в обрамлении тегов. Начинается она с <a>, а заканчивается </a>. А между ними есть какой-то текст или другой объект, который представляет собой то, что показывается пользователю, который хочет воспользоваться ссылкой.
Гиперссылка как-бы имеет всегда два важных объекта данных:
- На что она ссылается.
- Что является описанием того, на что она ссылается.
Между двумя тегами (открывающим и закрывающим) гиперссылки находится то, что показывается пользователю:
<a>Это текст гиперссылки</a>.
А как указать КУДА она ссылается? Очень просто: в виде атрибута href открывающего тега.
<a href="http://wikipedia.org">Википедия</a>.
Меняете содержимое href — меняется адрес назначения, меняете текст между тегами — меняется название. Например, <a href="/">Главная страница сайта</a>. Здесь назначением является путь / — он всегда приводит в самое начало. А текст является описанием куда приведёт ссылка.
В задании Вам следует создать ссылку. Теперь вы знаете как это сделать. Проще пареной репы, имхо.
Хорошего вам дня.
С уважением, Станислав Лахтин
Спасибо!!! Все сделал. Только в задании указано-Примечание: для разделения частей тега используйте один пробел. Этого делать не нужно, иначе тест не пройден.
Добрый день, Антон.
100% вы правы. На следующем этапе улучшения курса авторы обязательно поправят текст.
С уважением, Станислав Лахтин
А почему до сих пор не исправили? “Примечание: для разделения частей тега используйте один пробел”
Здравствуйте, Ирина Викторовна. Задание исправлено.
С уважением, Елена.