Заголовки
Теги <h1> <h2> <h3> <h4> <h5> <h6>
В языке HTML существует шесть уровней заголовков:
<h1> используется для основных заголовков; с <h2> по <h6> — для подзаголовков (от английского «heading» — заголовок ).
Если текст разделен на фрагменты более глубокого уровня, то для них используются заголовки <h3> и ниже.
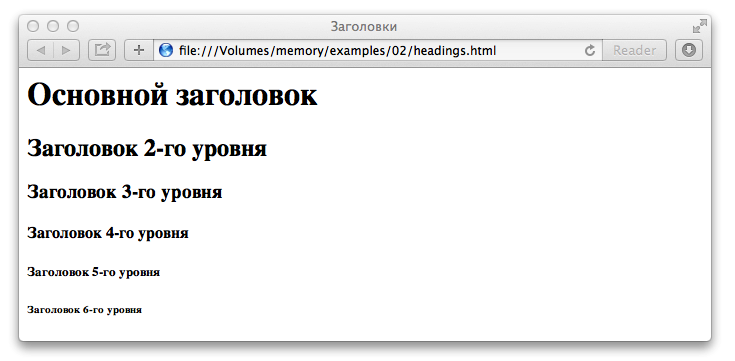
Браузеры отображают содержимое элементов-заголовков шрифтом разного размера. Текст заголовка <h1> выводится самым крупным шрифтом, текст заголовка <h6> — самым мелким. Кегль шрифта, используемый разными браузерами для отображения заголовков разного уровня,незначительно отличается. Кроме того, пользователи также могут отрегулировать кегль шрифта отображаемого текста. Вы узнаете, как устанавливать кегль, цвет и гарнитуру текста, когда мы перейдем к изучению каскадных таблиц стилей (CSS).
HTML
<html>
<head>
<title>Заголовки</title>
</head>
<body>
<h1>Основной заголовок</h1>
<h2>Заголовок 2-го уровня</h2>
<h3>Заголовок 3-го уровня</h3>
<h4>Заголовок 4-го уровня</h4>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>
Результат

Примечание:
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри тегов <h1>...<h6>. По этой причине лучше всегда использовать эти теги, несмотря на то, что с помощью стилей любой текст можно установить большого размера и, тем самым, сделать его заголовком.
| Раздел 2. Текст | Абзацы |