Пишем код и видим
В процессе обучение вам наверняка придется опробовать большое количество чернового кода. Когда вы пробуете тот или иной код, вам совершенно не обязательно каждый раз создавать локальные файлы в блокноте. Вы можете воспользоваться сервисами для разработки кода онлайн. Они пригодится тем, кто хочет визуально видеть отображение написанного им кода (HTML/CSS/JS), без необходимости создавать файлы и уж тем более “заливать” на хостинг.

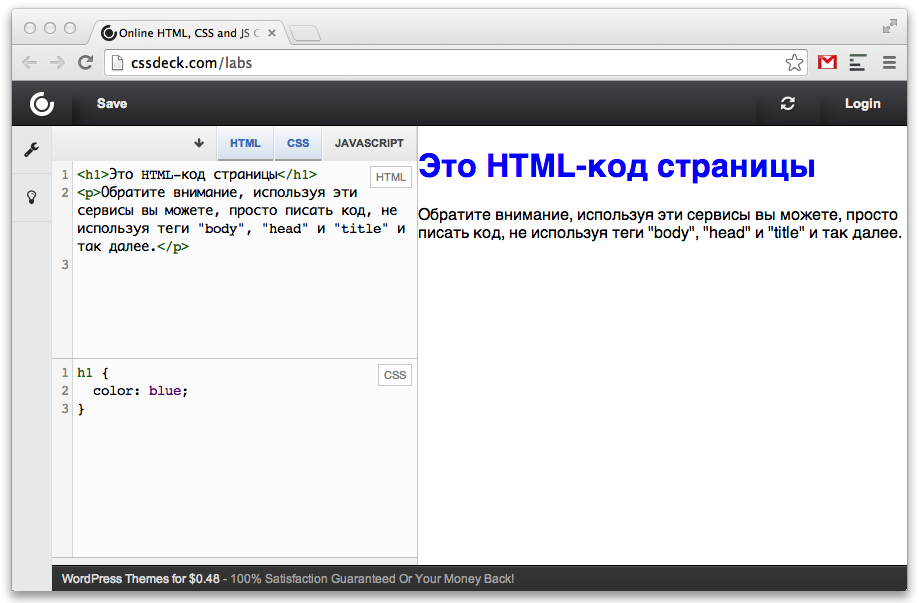
сервис cssdeck.com

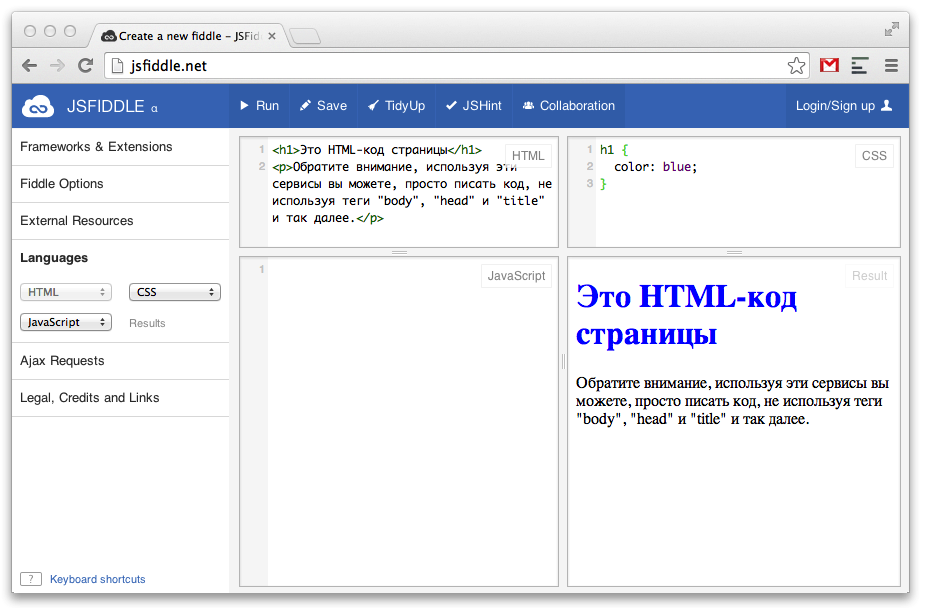
сервис jsfiddle.net

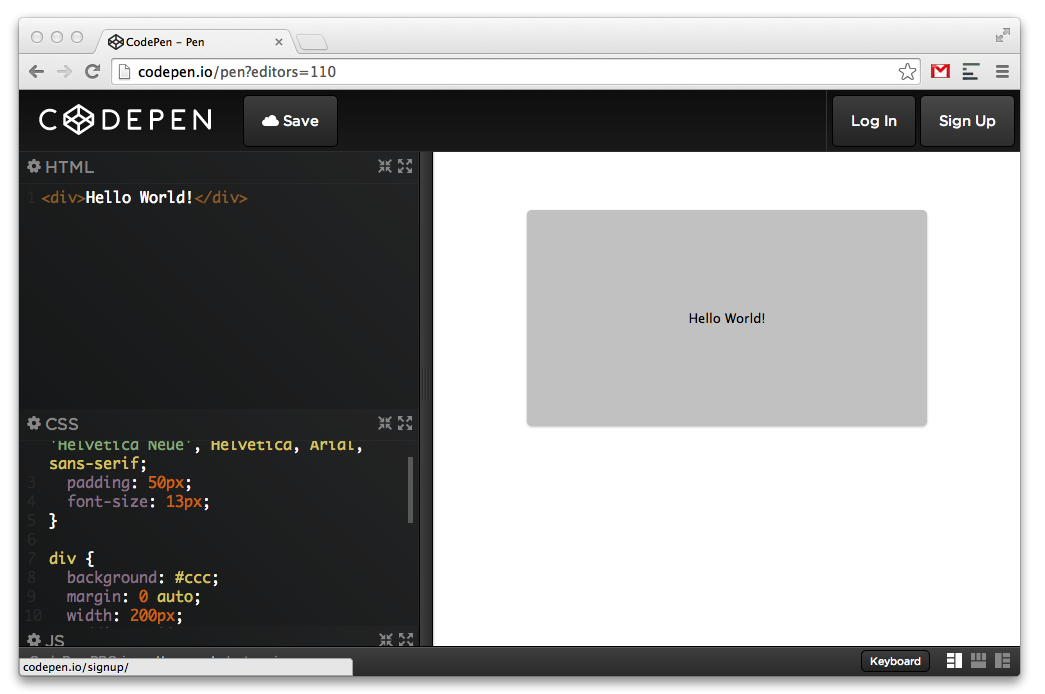
сервис codepen.io

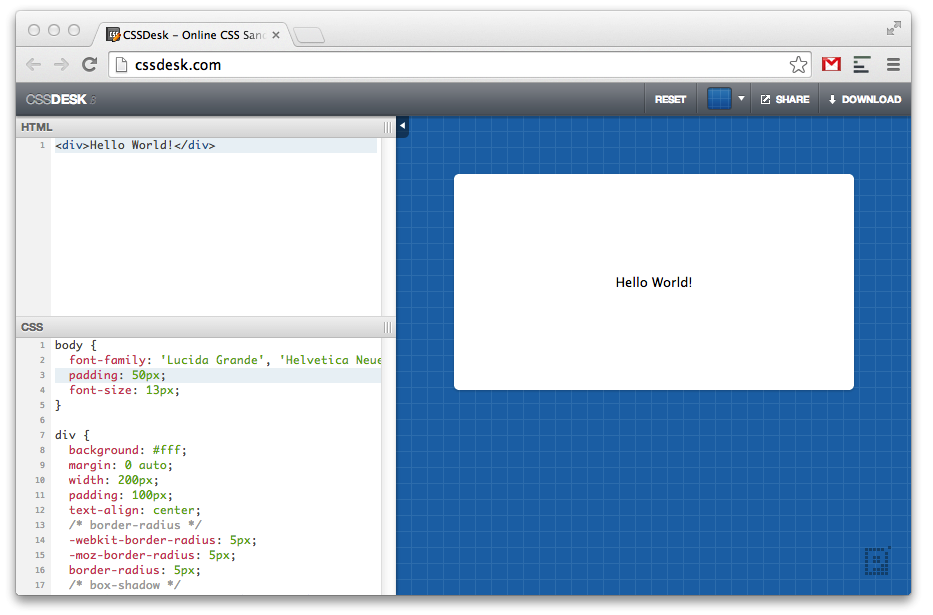
сервис cssdesk.com
Обратите внимание, при использовании этих сервисов вам совершенно не обязательно пользоваться тегами <head> и <title>, вы можете сразу писать все, что должно находится внутри тега <body>. Еще одним плюсом является то, что ваш код будет будет визуально размечен различными цветами. Это поможет лучше ориентироваться в написанном. Кроме этого, если вам потребуется помощь специалиста, то можно сохранить свой код и передать ему ссылку для проверки.
Данные сервисы существенно облегчат ваше обучение!
| Создание веб-страницы в операционной системе OS X | Просмотр кода страницы в браузере |