Просмотр кода страницы в браузере
На заре появления веб-страниц одним из самых популярных методов изучения языка HTML был просмотр исходного кода уже существовавших страниц с целью получить подсказки или перенять какие-то технологии. Сегодня существует огромное количество книг и онлайн-руководств по языку HTML, но вы все же можете при желании просматривать исходный код посещаемых страниц.
Способы просмотра кода сайта в различных браузерах
| Chrome | Firefox | Safari |
|---|---|---|
1) Посмотреть → Разработчикам → Просмотр исходного кода, либо 2) Контекстное меню (правая клавиша) контента сайта → Проверить элемент | 1) Инструменты → Веб-разработка → Инспектор, либо 2) Контекстное меню контента → Исследовать элемент | Настройки → Дополнения → Показывать меню "Разработка" в строке меню. Затем: 1) Разработка → Показать веб-инспектор, либо 2) Контекстное меню контента → Проверить объект |
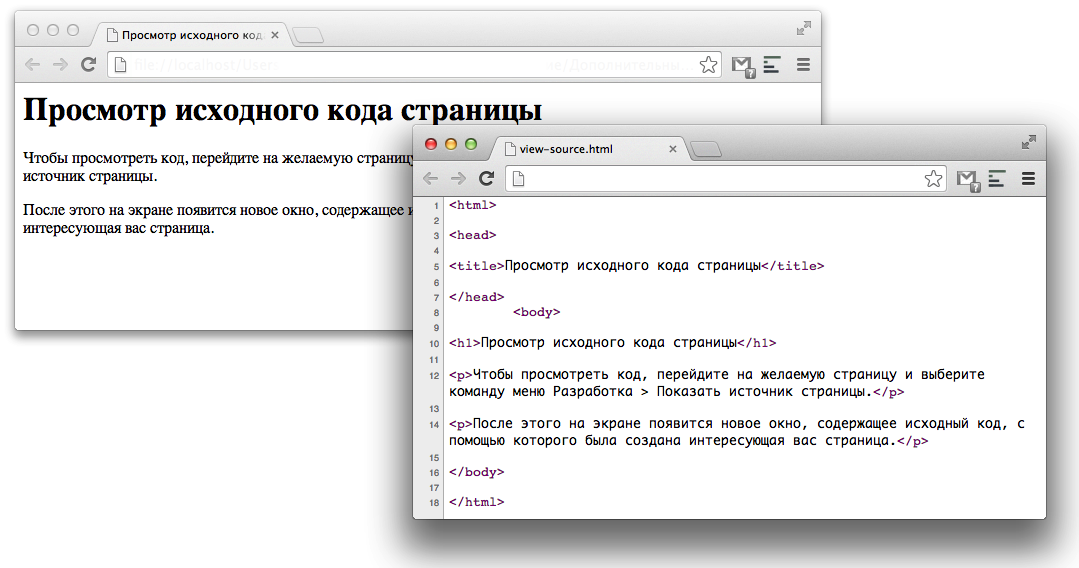
После этого на экране появится новое окно, содержащее исходный код, с помощью которого была создана страница.

В этом режиме вы можете изменить html-теги или добавить новые CSS-стили к объектам. Но помните, изменяя их вы всего лишь изменяете отображение веб-страницы в вашем браузере. После того, как вы обновите страницу, все они исчезнут и сайт примет первоначальный вид.
Это может помочь вам при разработке страниц, например при поиске ошибок кода вам совсем не обязательно метаться между html-файлом и браузером, вы можете найти нужную вам информацию прямо в браузере, а затем вписать ее в локальный файл.
Поначалу код может показаться сложным, но не стоит отчаиваться: к окончанию чтения следующего раздела вы уже станете понимать его. Вы можете пользоваться этим нехитрым методом, чтобы просмотреть исходный код любого из сайтов.
| Пишем код и видим | Полезная информация |