Полезная информация
Выводы раздела
В языке HTML существует три вида списков: упорядоченные, неупорядоченные и списки определений. В упорядоченных списках используются цифры. В неупорядоченных списках используются маркеры.
Списки определений применяются для расшифровки терминов.
Списки могут быть вложены в другие списки.
Пример
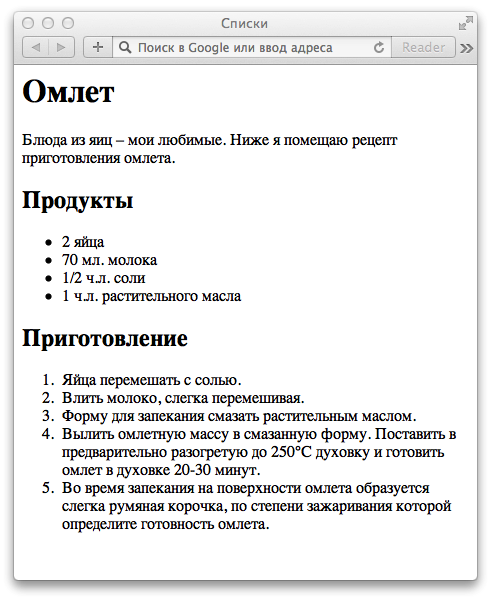
В данном примере вы увидите основной заголовок, после которого идет вводный абзац. Используются неупорядоченный список для перечисления ингредиентов и упорядоченный — для описания шагов приготовления блюда.
HTML
<html>
<head>
<title>Списки</title>
</head>
<body>
<h1>Омлет</h1>
<p>Блюда из яиц – мои любимые. Ниже я помещаю рецепт приготовления
омлета.</p>
<h2>Продукты</h2>
<ul>
<li>2 яйца</li>
<li>70 мл. молока</li>
<li>1/2 ч.л. соли</li>
<li>1 ч.л. растительного масла</li>
</ul>
<h2>Приготовление</h2>
<ol>
<li>Яйца перемешать с солью.</li>
<li>Влить молоко, слегка перемешивая.</li>
<li>Форму для запекания смазать растительным маслом.</li>
<li>Вылить омлетную массу в смазанную форму. Поставить в предварительно
разогретую до 250°С духовку и готовить омлет в духовке 20-30
минут.</li>
<li>Во время запекания на поверхности омлета образуется слегка румяная
корочка, по степени зажаривания которой определите готовность
омлета.</li>
</ol>
</body>
</html>
Результат

Тематические ссылки
| Вложенные списки | Проверка знаний: Списки |