Упорядоченные списки
Тег <ol>
Упорядоченные списки создаются при помощи элемента <ol> (от английского «ordered list» — упорядоченный список ).
Тег <li>
Каждый элемент списка помещается между открывающим тегом <li> (от английского «list item» — элемент списка ) и закрывающим тегом </li>.
По умолчанию браузеры автоматически расставляют нужные отступы для элементов списков.
Иногда при просмотре существующих страниц вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Однако лучше использовать свойство list-type-style каскадных таблиц стилей (CSS), описанное в главе 14.
HTML
<ol>
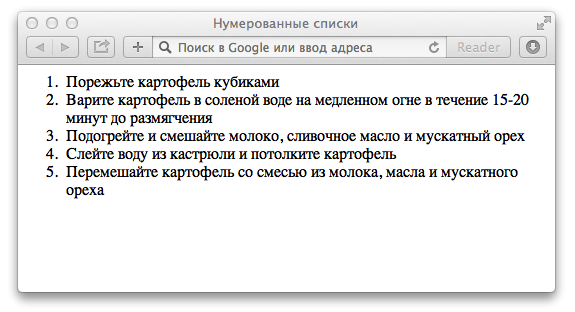
<li>Порежьте картофель кубиками</li>
<li>Варите картофель в соленой воде на медленном огне в течение 15-20 минут до размягчения</li>
<li>Подогрейте и смешайте молоко, сливочное масло и мускатный орех</li>
<li>Слейте воду из кастрюли и потолките картофель</li>
<li>Перемешайте картофель со смесью из молока, масла и мускатного ореха</li>
</ol>
Результат

Если вы хотите, чтобы нумерованный список начинался с определенного числа. Добавьте к первому элементу <li>, входящему в контейнер <ol>, атрибут value="" с числом в качестве значения. С него и будет нумероваться дальнейший список.
HTML
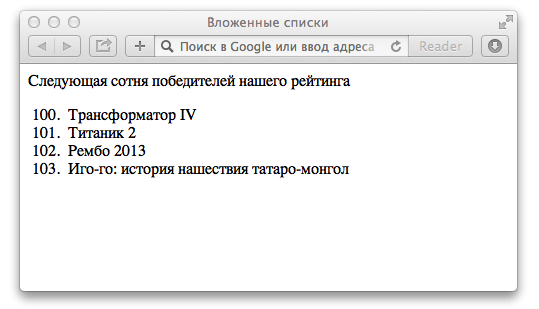
<p>Следующая сотня победителей нашего рейтинга</p>
<ol>
<li value="100">Трансформатор IV</li>
<li>Титаник 2</li>
<li>Рембо 2013</li>
<li>Иго-го: история нашествия татаро-монгол</li>
</ol>
Результат

| Раздел 3. Списки | Неупорядоченные списки |