Атрибут class
В языке HTML элементу также может быть присвоен атрибут class. Иногда вместо идентификации каждого элемента разметки на странице гораздо удобнее оказывается выделить группу элементов.
Например введенный вами текст может содержать несколько абзацев, более важных, чем другие, или вы вдруг захотите выделить особым стилем ссылки, ведущие на страницы других сайтов и тем самым дать возможность посетителям отличать их от внутренних ссылок.
Чтобы сделать это, следует воспользоваться атрибутом class. Его значение должно описывать, к какому классу принадлежит элемент. В примере ключевым абзацам текста был присвоен атрибут class со значением vazhno. Нескольким элементам на странице допустимо иметь один и тот же класс. Поэтому в данном примере значение vazhno может быть использовано и для заголовков, и для ссылок.
Если вы желаете указать, что какой-либо элемент относится к нескольким классам, то вы можете перечислить имена классов через пробел, как мы сделали это с третьим абзацем в примере.
HTML
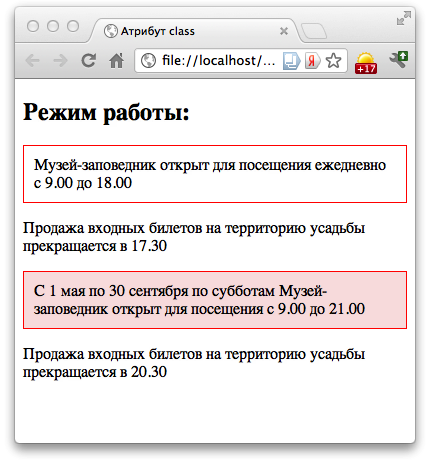
<h2>Режим работы:</h2>
<p class="bordered">Музей-заповедник открыт для посещения ежедневно с 9.00 до 18.00</p>
<p>Продажа входных билетов на территорию усадьбы прекращается в 17.30</p>
<p class="bordered warning">С 1 мая по 30 сентября по субботам Музей-заповедник открыт для посещения с 9.00 до 21.00</p>
<p>Продажа входных билетов на территорию усадьбы прекращается в 20.30</p>CSS
.bordered{
border: 1px solid red;
padding: 10px;
}
.warning{
background: #f9e2e2;
}Результат

| Атрибут ID | Блочные и встроенные элементы |