Плавающие фреймы
Teг <iframe>
Плавающие фреймы напоминают маленькие окна, словно «врезанные» в вашу страницу, через которые вы можете видеть контент других страниц. Название элемента <iframe> — это сокращение английского термина «плавающий фрейм». Содержимым плавающего фрейма может быть любая HTML-страница, как ваша, так и с другого сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>. У него есть несколько атрибутов, которые следует знать.
Атрибут src
Атрибут src используется для указания URL-адреса страницы, отображаемой во фрейме.
Атрибут height
Атрибут height устанавливает высоту окна плавающего фрейма в пикселах.
Атрибут width
Атрибут width устанавливает ширину окна плавающего фрейма в пикселах.
HTML
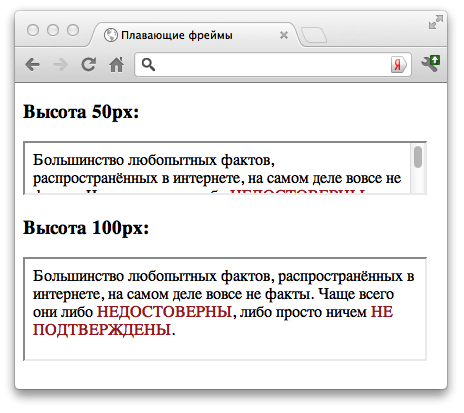
<h3>Высота 50px:</h3>
<iframe height="50" src="inline.html" width="400"></iframe>
<h3>Высота 100px:
</h3><iframe height="100" src="inline.html" width="400"></iframe>Результат

Атрибут scrolling
В языке HTML5 атрибут scrolling поддерживаться не будет. В HTML4 и XHTML он определяет, нужно ли отображать полосы прокрутки в окне фрейма. Это важно, если страница внутри окна плавающего фрейма больше, чем его размеры (заданные с помощью атрибутов height и width). Полосы прокрутки позволяют посетителям увидеть большее количество контента такой страницы. Данному атрибуту можно присвоить три значения: yes (для отображения полос прокрутки), no (для их сокрытия) или auto (для их автоматического отображения в случае необходимости).
Атрибут frameborder
Атрибут frameborder не будет поддерживаться в HTML5. В HTML4 и XHTML он определяет наличие границ у окна плавающего фрейма. Значение 0 устанавливает, что рамка не должна отображаться, значение 1— что должна.
Атрибут seamless
В HTML5 реализован новый атрибут seamless (от английского «seamless» — бесшовный, непрерывный), который может быть установлен для плавающего фрейма в случае, когда полосы прокрутки на экране не нужны. Как и многим другим атрибутам HTML5, для seamless не требуется значение, однако некоторые разработчики присваивают ему значение seamless. Старые версии браузеров этот атрибут не поддерживают.
| Группировка текста и элементов в строку | Сведения о странице |