Группировка текста и элементов в строку
Teг <span>
Элемент <span> (от английского «span» — пролет, диапазон, интервал ) — встроенный эквивалент элемента <div>.
Он используется для:
- окружения части текста, когда никакой другой элемент для этого не подходит;
- окружения нескольких встроенных элементов.
Наиболее важная причина использования <span> — это возможность управлять внешним видом его содержимого с помощью средств CSS.
Довольно часто можно встретить использование атрибутов id и class с элементом <span>:
- для объяснения
назначения элемента
<span>; - для последующего применения стилей CSS к элементам.
HTML
<p>
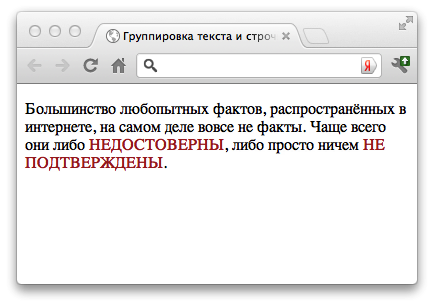
Большинство любопытных фактов, распространённых в интернете, на самом деле вовсе не факты. Чаще всего они либо <span class="caps">недостоверны</span>, либо просто ничем <span class="caps">не
подтверждены</span>.
</p>.caps {
text-transform: uppercase;
color: brown;}Результат

| Группировка текста и элементов в блок | Плавающие фреймы |