Атрибут ID
Каждый HTML-элемент может иметь атрибут id. Он используется для идентификации, поэтому его значение (идетификатор) должно быть уникальным для каждого элемента на странице.
Значение атрибута может начинаться с латинской буквы или со знака подчеркивания (но не с цифры или другого символа).
Очень важно, чтобы значения атрибута id не повторялись на странице (в противном случае они не будут уникальными).
Если вы продолжите обучение знакомством с языком JavaScript (позволяющим сделать созданную вами страницу интерактивной), то увидите, что идентификаторы используются, чтобы написанный сценарий работал с конкретными элементами разметки.
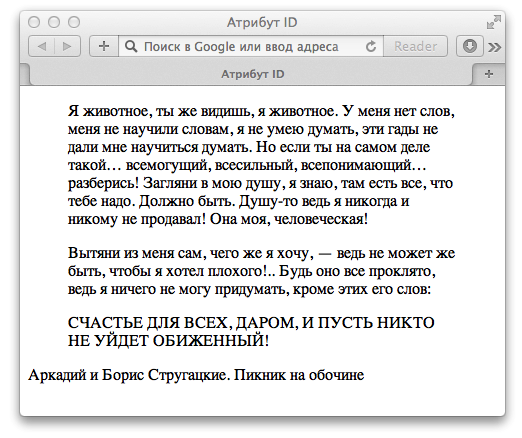
Как вы увидите при изучении каскадных таблиц стилей, присвоение элементу уникального значения атрибута id позволяет задавать параметры внешнего вида, отличающиеся от таковых у остальных элементов на странице. Так, вы можете выделить особым стилем один из абзацев текста (например, содержащий цитату). В примере справа абзац со значением pullquote атрибута id с помощью CSS выделен прописными буквами. О том, как это сделать вы узнаете в разделе 9.
Атрибут id называют глобальным, поскольку он может быть использован с любыми HTML-элементами.
HTML
<blockquote>
<p>Я животное, ты же видишь, я животное. У меня нет слов, меня не научили словам, я не умею думать, эти гады не дали мне научиться думать. Но если ты на самом деле такой… всемогущий, всесильный, всепонимающий… разберись! Загляни в мою душу, я знаю, там есть все, что тебе надо. Должно быть. Душу-то ведь я никогда и никому не продавал! Она моя, человеческая!</p>
<p>Вытяни из меня сам, чего же я хочу, - ведь не может же быть, чтобы я хотел плохого!.. Будь оно все проклято, ведь я ничего не могу придумать, кроме этих его слов:</p>
<p id="pullquote">счастье для всех, даром, и пусть никто не уйдет обиженный!</p>
</blockquote>
<p>Аркадий и Борис Стругацкие. Пикник на обочине</p>CSS
#pullquote {
text-transform: uppercase;
}Результат

| Комментарии в HTML | Атрибут class |